Here, we have gathered 40 useful Online Generators to speed up your work. With these CSS Generators, you do not have to learn all the coding of CSS and CSS3, besides this it also makes your work easy because learning all hand written codes of CSS and CSS3 is not an easy task. With these useful generators, you can also create professionally written codes for your future projects.
CSS3 codes are different for different browsers; however, we hope that you will find this collection and these CSS generators helpful for you. Let us have a look at this collection and enjoy!
Stripemania
Stripemania is a simple and free web 2.0 tool to create seamless diagonal stripes for your designs. You are able to choose the size of the stripes and the spacing between those. You can even add color gradient effect for all of your stripes.

ColoRotate
Edit color palettes with a few taps of your fingers. Easily analyze, extract, adjust, and share colors.

Tabs Generator
Tweak size, colors, corners and more, generate your design, then download and use in your css style sheet.

CSS3 Gradient Generator v2.0
The CSS3 Gradient Generator is a showcase for the power of CSS gradients. It also provides a simple graphical user interface for working with CSS webkit gradients, allowing a user preview real time what their gradient will look like and provide the code for the gradient they generated.

CSS3 Generator
A visually clean customizable CSS3 generator which includes support for older browsers.

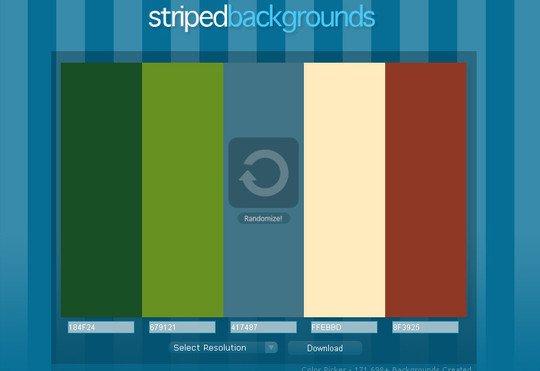
Striped Backgrounds
Striped Backgrounds makes free stripe backgrounds, beautify your iPhone or Computer with a new free striped background.

BgPatterns
BgPatterns is a tiny web app for making background patterns in a few clicks. It was created mostly for fun and experimentation by Sergii Iavorskyi.

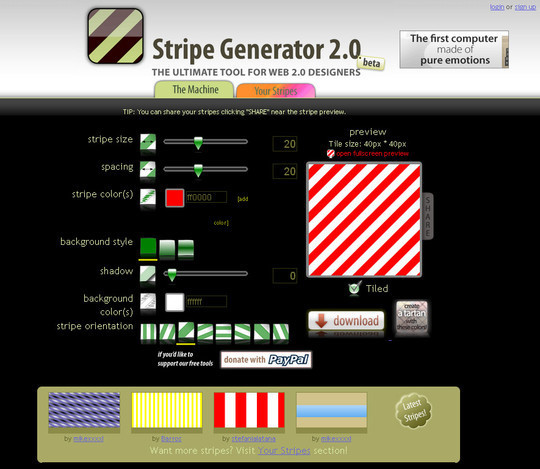
Stripe Generator 2.0
Unleash your personal style, experiment and download the tile. You can use it directly in your css file or as pattern in Photoshop.

Typetester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier.

Faary
Online, Free CSS Forms Builder, use Faary to build unlimited forms in minutes.

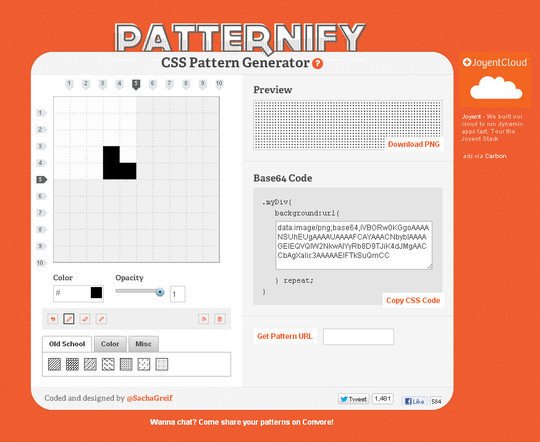
Patternify
Patternify is a simple pattern generator. I built it to save myself the pain of launching Photoshop just to export a 2px by 2px stripe pattern. Not only can you build your pattern online, but with the base64 code, you don’t even need an image file anymore: just include the code in your CSS and you’re ready to go.

Color Scheme Designer
A designer tool for creating color combinations that work together well.

Copaso
COPASO is an advanced color palette tool that helps you create the perfect color palette.

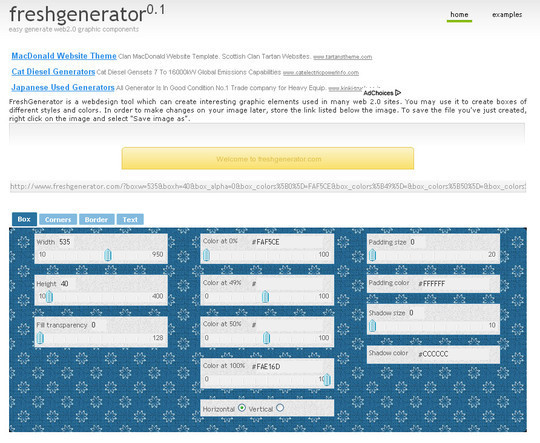
FreshGenerator

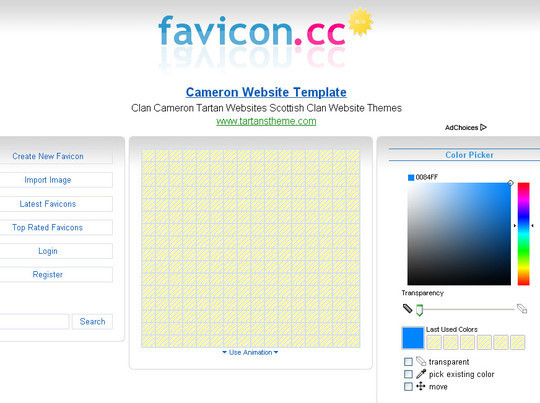
Favicon
favicon.cc is a tool to create or download favicon.ico icons, that get displayed in the address bar of every browser.

CSS3 Button Generator
CSS3 buttons generator is a designer tool for creating CSS3 buttons smartly.

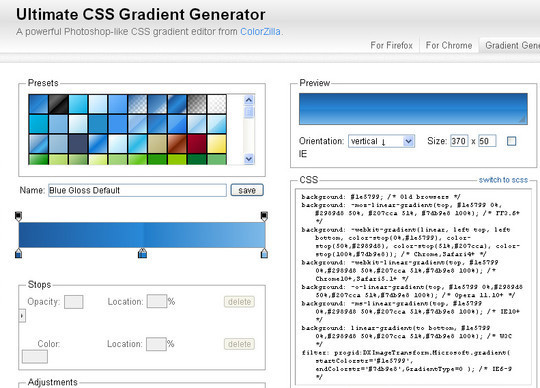
Ultimate CSS Gradient Generator
A powerful Photoshop-like CSS gradient editor from ColorZilla.

Border Image Generator
With Border Image Generator you can easily create beautiful border for your design.

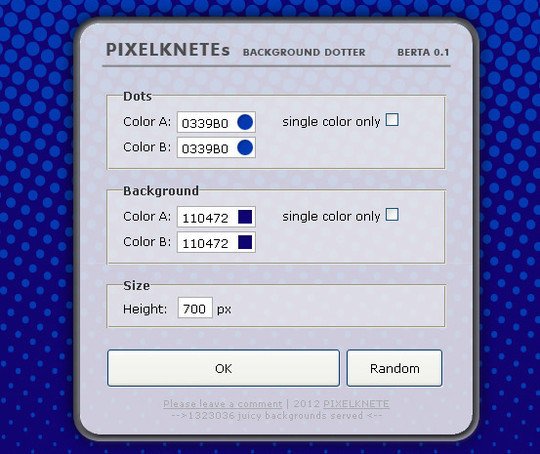
Dotter
A Web2.0 tool to generate a dotted background tile. You can choose to enter the color values or press the random Button.

CSS Type Set
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content.

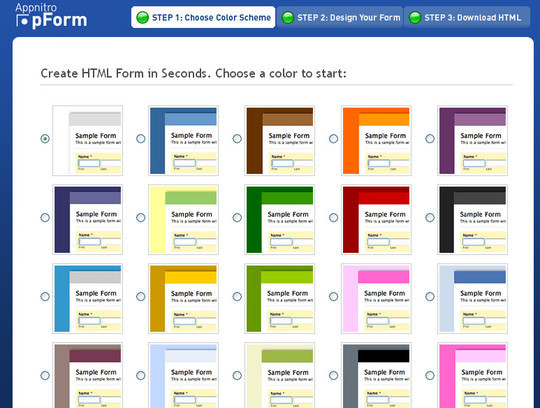
PHP Form
Create HTML Form in Seconds. Choose a color to start.

CSS Tricks
With CSS Tricks you can easily generate simple and effective rounded CSS buttons.

AJAX loading GIF generator
With AJAX loading GIF generator you can create easily your own ajax loader icon.

Color Combos
A web color combinations testing tool for web developers.

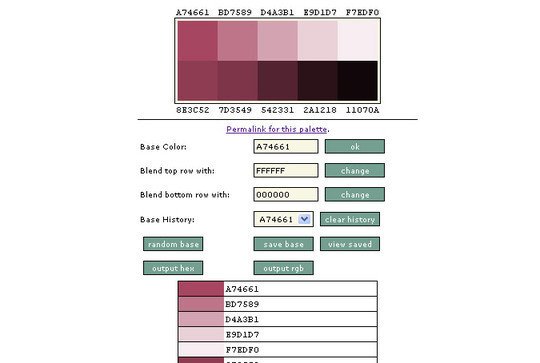
Color Palette
It will create 10 shades of the base color, located top-left, at varying degrees of opacity. The top row emulates opacity over a white background, the bottom over black (or colors of your choosing as of v1.4). The opacity values are 100% opaque, 75%, 50%, 25% and 10% on the top row. The bottom row begins at 85% rather than 100% and continues on as the first.

Create Graph
Graphs and charts are great because they communicate information visually. For this reason, graphs are often used in newspapers, magazines and businesses around the world.

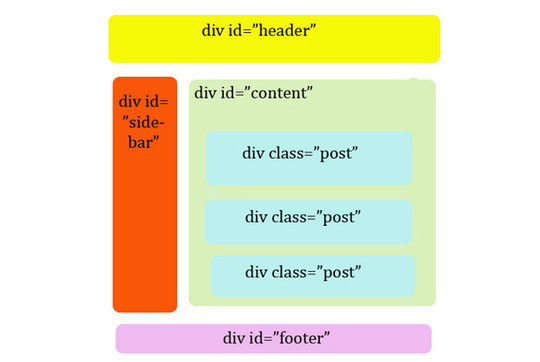
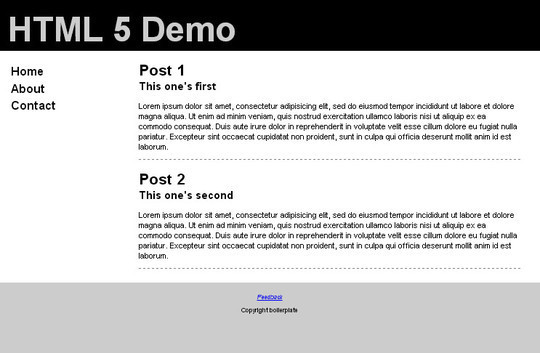
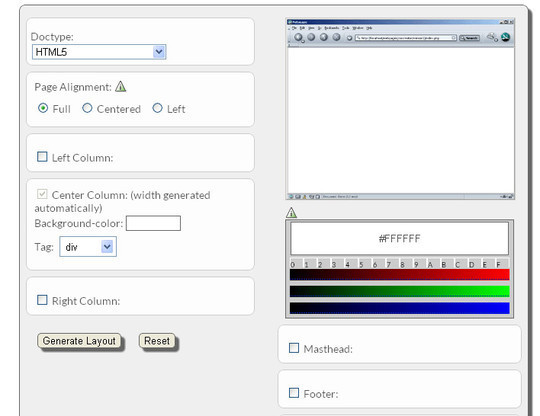
CSS Layout Generator
The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.

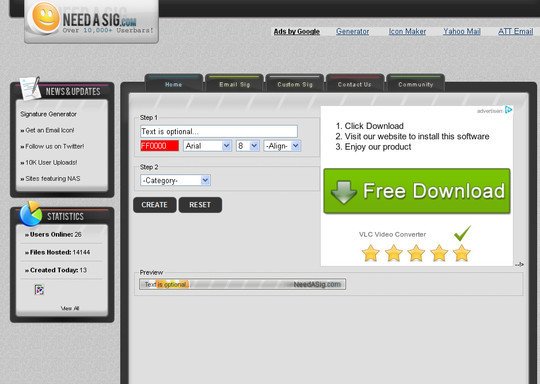
Email Icon and Signature Generator
With this tool you can easily generat Signature and Email Icons.

Gradient Maker
A tool for dynamically creating gradient images to use for backgrounds. uses a REST webservice, .net and GDI+. Beloved plaything of graphic artists, CSS lovers, web dabblers and more.

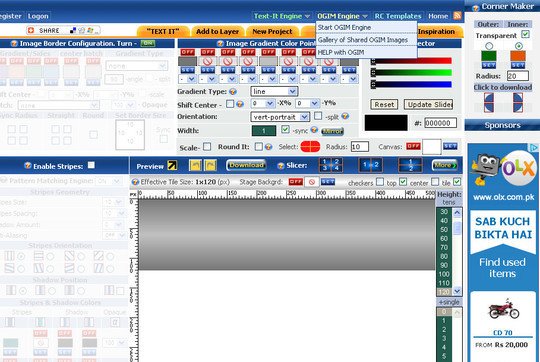
Gradient Image Maker
Online Gradient Image Maker + Stripes maker – build 3D gradient background images with stripes for site decoration and visual effects.

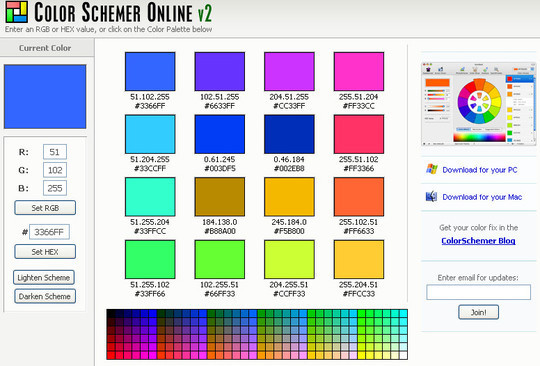
ColorSchemer Online V2
Generate matching color schemes like never before.

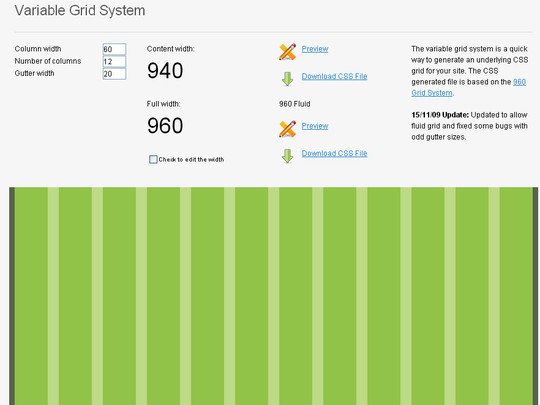
Variable Grid System
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.

CSS3 Generator v1.6

CSS3.0 Maker
CSS Maker is a free tool to experiment with CSS properties and values and generate a simple stylesheet for your site.

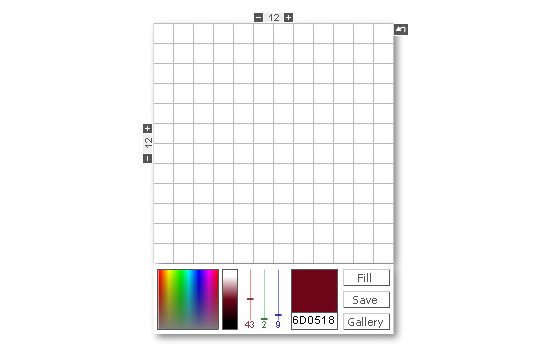
BgMaker
Background Maker for web, website background generator and pixel art tool. Draw pixels and watch it tile live in the background as a pattern. Create a tiled background and download the image to use it on your blog, website or whatever

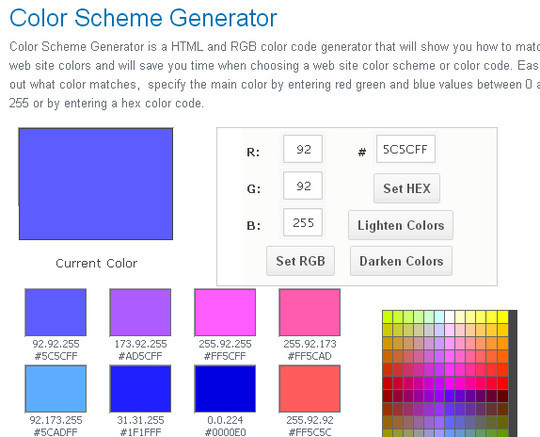
Color Scheme Generator
Color Scheme Generator is a HTML and RGB color code generator that will show you how to match your web site colors and will save you time when choosing a web site color scheme or color code. Easily find out what color matches, specify the main color by entering red green and blue values between 0 and 255 or by entering a hex color code.

Color Palette Generator
Make color schemes. Enter the URL of an image to get a color palette that matches the image. This is useful for coming up with a website color scheme that matches a stock photo a client wants to work with.

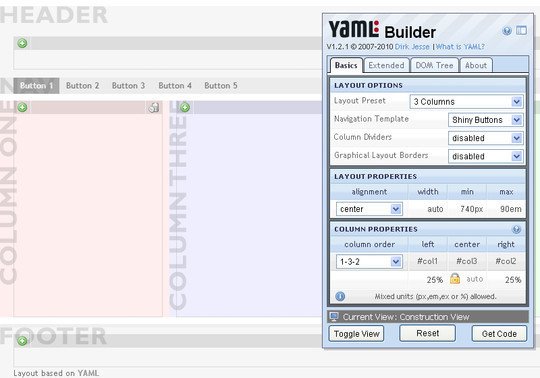
YAML Builder
A tool for visual layout development of YAML based CSS layouts.

Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.

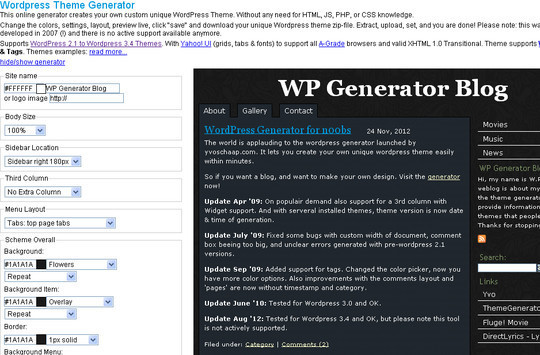
WordPress Theme Generator
This online generator creates your own custom unique WordPress Theme. Without any need for HTML, JS, PHP, or CSS knowledge.